Google’ın I/O 18 etkinliğinde Mobil uygulamalar icin ML Kit API’yı duyurmasının ardından, etkinlik sitesinde ML Kit ile alistirmalar yapabileceğimiz ornek projeler duyuruldu. Bu yazıda, ilgimi çeken Recognize text in images with ML Kit for Firebase: iOS codelab alistirmasi uzerinden giderek, yorumlarımı paylasacagim.
Yukarida paylastigim site uzerinden codelab adimlarini takip ettiginizde size Google tarafından hazirlanmis proje klasörünü indirmenizi isteniyor. Klasor içersinde iki adet proje yer alıyor. Ilki final, ikincisi ise starter. Starter proje ile ilerleyip, talimatları adim adim takip edecegiz.
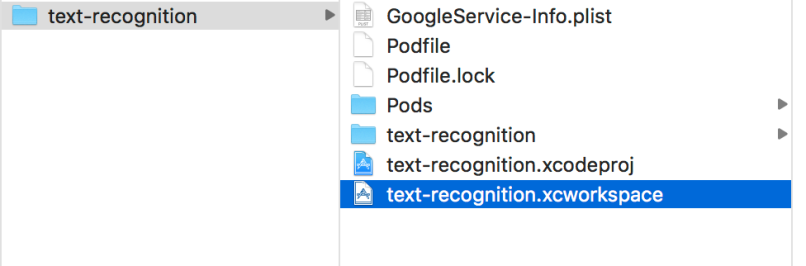
Projeyi indirdikten sonra Xcode 9 ve uzerin versiyonlardan birinde acmalisiniz. Kirimizi ile işaretli ve henüz projede eksik olan GoogleService-Info.plist dosyasını farkedeceksiniz. Bu dosya Firebase ile projemiz arasındaki tanımları içeren dosya olacak. Bu dosyayı oluşturmak ve mobil uygulamamızla birlikte calisacak Firebase projesini oluşturmak icin Firebase Console‘a gidiyoruz ve Proje Ekle ile kendimize ML Kit Codelab adinda bir proje oluşturuyoruz.

Projemiz icin anasayfa hazırlandıktan sonra, Firebase’i hangi uygulama icin kullanacaksak entegrasyon icin verilen öneriyi takip ediyoruz. Yani bu ekranda iOS seçerek ilerliyoruz.

Codelab adiminda da yazdigi gibi burada iOS Paket ismi olarak com.google.firebase.codelab.mlkit yaziyoruz ve diger kisimlari boş bırakarak devam ediyoruz.

Bu bilgiler sonunda, iOS projemiz icin Firebase ayarlarimizi içeren GoogleService-Info.plist dosyasını indiriyoruz.

Firebase Core kütüphanesi ve ML Kit kütüphanelerini iOS projemize Cocoapods ile alıyoruz. Bilgisayarinizda cocoapods kurulu degilse, sudo gem install cocoapods komutu ile yükleyebilirsiniz.

Cocoapods yükledikten sonra, terminal uzerinden projenizdeki ana dizinin içerisine gidip, pod init komutunu calistirmalisiniz. Bu komutla birlikte, bulunduğunuz dizinde projenizde kullanacaginiz yani bagimli oldugunuz pod’lari – kütüphanelerini- ekleyeceğiniz bir Podfile oluştuğunu goreceksiniz.

Podfile’i herhangi bir text editor ile açıp; use frameworks keywordu sonrasına Firebase Core, ML Vision ve ML Vision Text Model pod’larini almak icin aşağıdaki 3 satırı ekliyoruz ve pod’lari almak icin yine terminal uzeriden pod install komutunu calistiriyoruz.

Bu komut tamamlandiginda, starter projemiz ve bagimli oldugumuz pod kütüphanelerini içeren bir workspace dosyası oluşturmuş olacak. xcworkspace uzantılı dosyayi çift tiklayarak Xcode ile açıyoruz.

Projemizi yeni bağımlılıkları ile birlikte calistirip seçtiğimiz herhangi bir simülatöre gönderiyoruz. Scroll uzerinde iki farklı resimi görüntüleyebiliyoruz ve Find Text ve Find Text (Cloud) butonlarının arkasına henüz herhangi bir kod yazmadık.

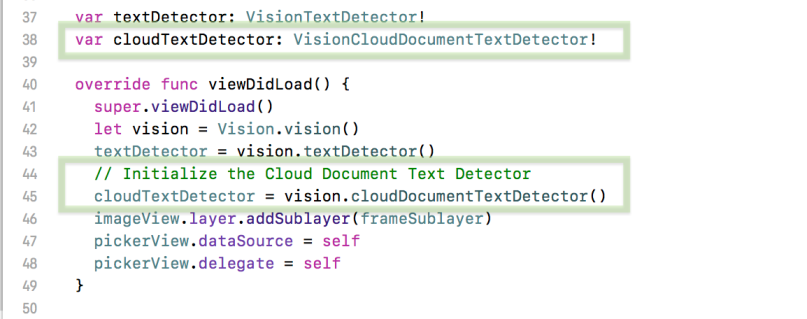
Hadi kod yazmaya başlayalım, codelab tutorialinda olduğu gibi öncelikle görüntü üzerindeki metinleri tanımak icin Vision Api içerisinde bulunan VisionTextEditor sinifina ait bir textDetector objesi olusturacagiz. Bunu asagida yeşille işaretlediğim kod bloklarındaki satırları ornek projeye ekleyelim.

Daha sonrasında runTextRecognition metodunu textDetector’umuzun imaj uzerinde calismasini ve tanıdığı metinleri kare icine alması icin kod yazacağız. Imajimizi Vision Api’da yer alan VisionImage sinifindan bir visionImage objesi oluşturup, TextDetector objesine detect etmesi için bu objeyi veriyoruz.

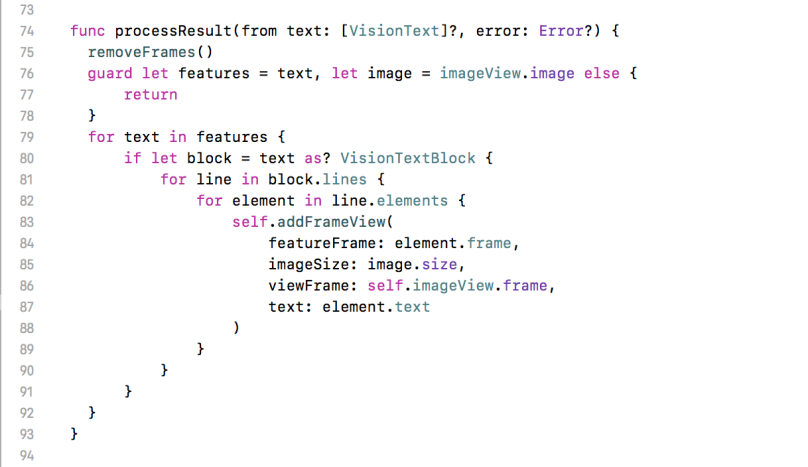
Detect metodu sonrasında, metod callback’inde bize features ve hata oluştuysa error değişkenlerini dönüyor ve processResult metodu ile bulunan her bir özelliği/texti VisionTextBlock olarak ele alip, bulunan metni, frame -yer- bilgisini addFrameView kullanarak imajın üzerinde gösteriyoruz.

Tada! Vision kütüphanesi Find Text dediğimizde bizim icin görüntü uzerinde metinleri cikardi ve bizde sonrasında bunları çerçeve içerisine alıp gösterdik. 
Fakat ilk görüntü için deneme yaptigimizda latin alfabesi kullanılmayan kelimeler için sonuç getirmediği / doğru sonuç çıkarmadığını göreceksiniz. Vision API ile cihaz üzerinde latin alfabesiyle sonuçlar üretebileceğiz. Diğer kelimelerin de tanınması için API’in Cloud özelliklerini kullanmalıyız.
 Text Recognition – Kelime tanıma – için Cloud tarafında aylık ilk 1000 kelime ücretsiz olacak sekilde kullanım yapabiliyoruz.
Text Recognition – Kelime tanıma – için Cloud tarafında aylık ilk 1000 kelime ücretsiz olacak sekilde kullanım yapabiliyoruz.
Spark Plan‘dan Blaze Plan‘a yani kullandığın kadar ode planına geçerek Vision Api uzerinde denemeler yapmaya baslayabilirsiniz.

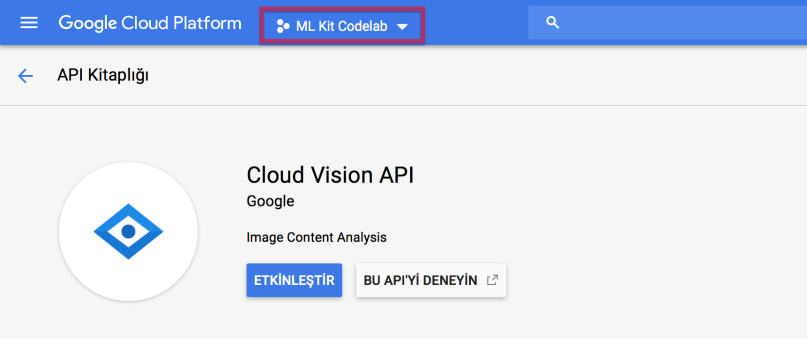
Google Cloud uzerinden Cloud Vision API’yi aktif hale getiriyoruz.

Gelelim, kod kısmına: Cloud uzerinde kelime tanıma icin bu sefer VisionCloudDocumentTextDetector asagidaki sekilde tanımlıyoruz.

Cihaz uzerinde calismasi için yazdigimiza benzer bir sekilde detect metodu çağrımını yapıyoruz, bu sefer CloudTextDetector için.

Cloud uzerinde daha fazla özellik yer aldiginda tanidigi metinleri, paragraflar hatta içerisindeki kelimeler ve semboller olarak tanıyabiliyorsunuz. Asagida bu özelliklere bakarak görüntü uzerine çerçeveler çizen metodu oluşturuyoruz.

Ve sonuç, beklendiği gibi cihazdaki API kadar hızlı çalışmasa da kelimeleri yakalama açısından oldukça başarılı buldum. Önümüzdeki yazılarda farklı imajlarla karsilastirmali bir uygulama yapmayı düşünüyorum.

ML Kit‘in diger özellikleri ve kullanımlar icin firebase üzerindeki dokümanlardan yararlanabilirsiniz. Yeni ve daha farklı çalısmalarda görüşmek üzere 👋